Iskanje nadomestnih delov pogosto povzroča težave, tudi za najenostavnejše produkte. Klicanje centra za pomoč strankam in poizkušanje dešifiranja kateri gradnik poizkušate naročiti je lahko skoraj nemogoče brez da bi imeli edinstveno SKU številko ali številko kosa. Resno, kdo ima to pri roki? Na srečo ima SOLIDWORKS Composer preprosto rešitev generiranja interaktivne 2D spletne vsebine, ki pomaga umerjanju v sestavih, da bi popolnoma indetificirali te dele. Ta objava na blogu vas bo vodila skozi štiri korake za ustvarjanje teh interaktivnih slik iz vaših CAD podatkov.

Postopek ustvarjanja interaktivne vsebine se dejansko zniža na štiri preproste korake:
- Ustvari poglede
- Ustvari povezave
- Izvoz slik kot SVG
- Vdelaj v HTML
Prvi korak: Ustvari poglede
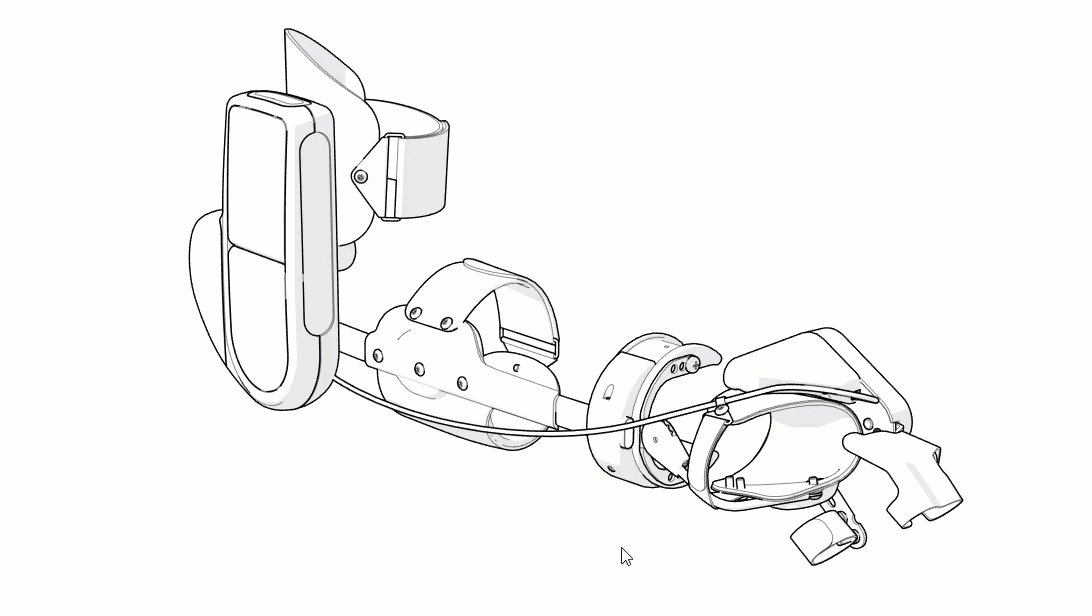
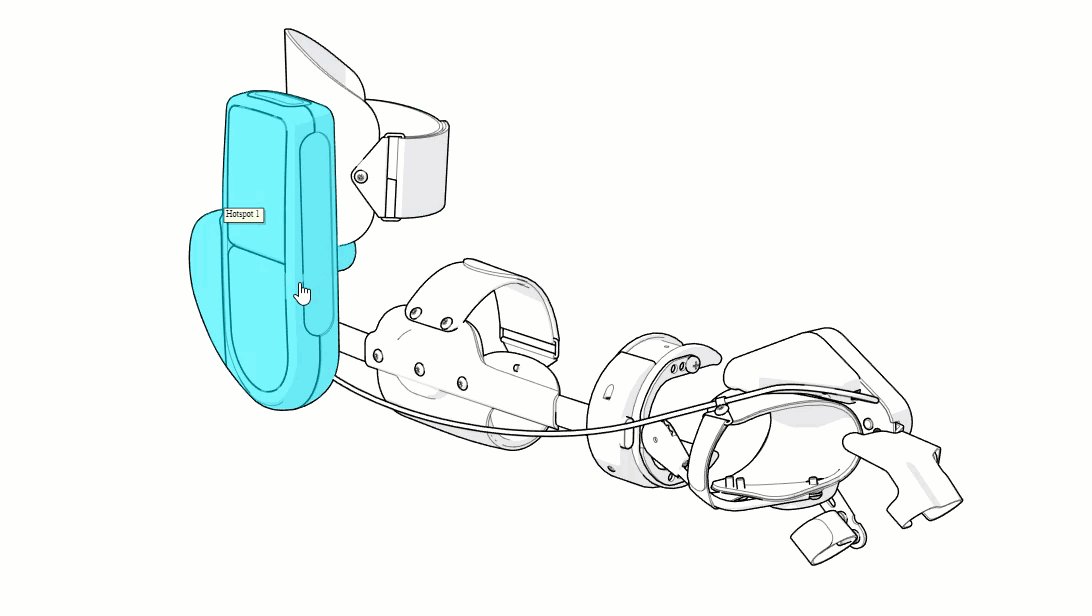
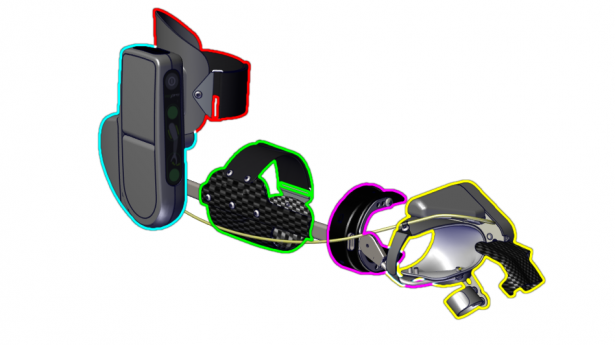
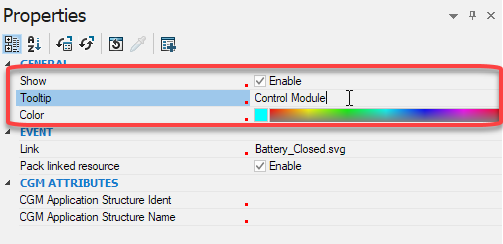
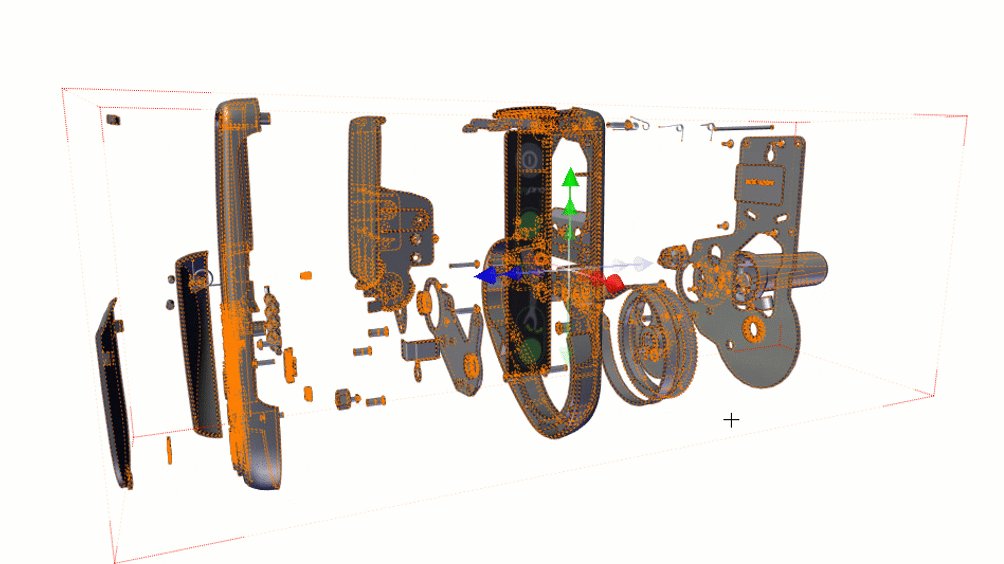
Poglejmo si te korake podrobneje, začnimo z zajemom vaših interaktivnih slik v SOLIDWORKS Composer. Pomembne točke so lahko zelo priročne za izbiranje podsestavov iz najvišjega nivoja sestava, ki bo izhodišče. Ugotovite kako nameravate razstaviti svoje sestave za enostavno navigiranje. Vsaka pomembna točka ima lahko svojo edinistveno barvo za lociranjem pomembnih točk in spremeni privzeto nastavitev barve. Priporočamo tudi preimenovanje teh pomembnih točk da opisujejo podstestav, imena so vidna ko se z miško postavimo nad komponento.


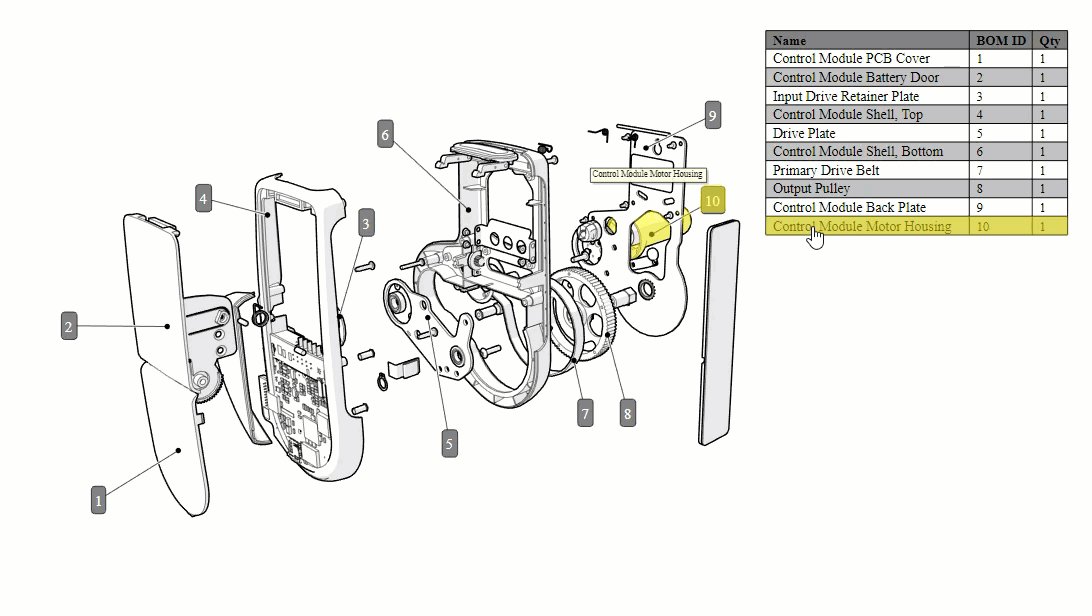
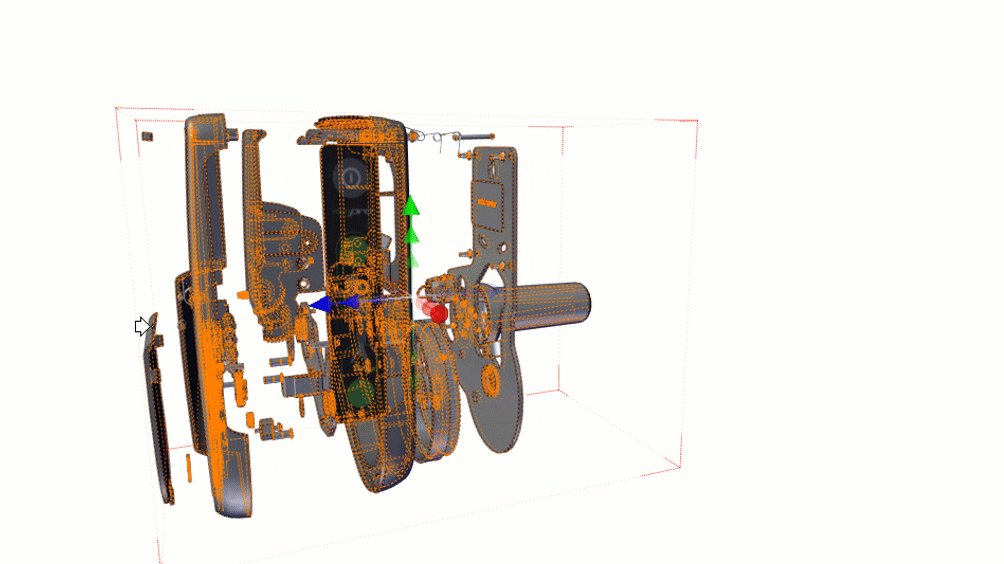
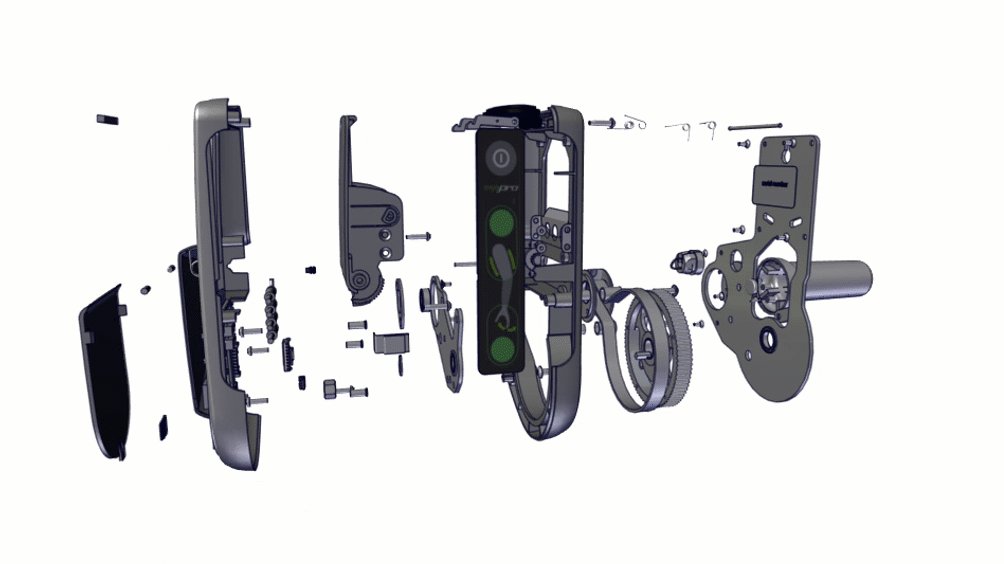
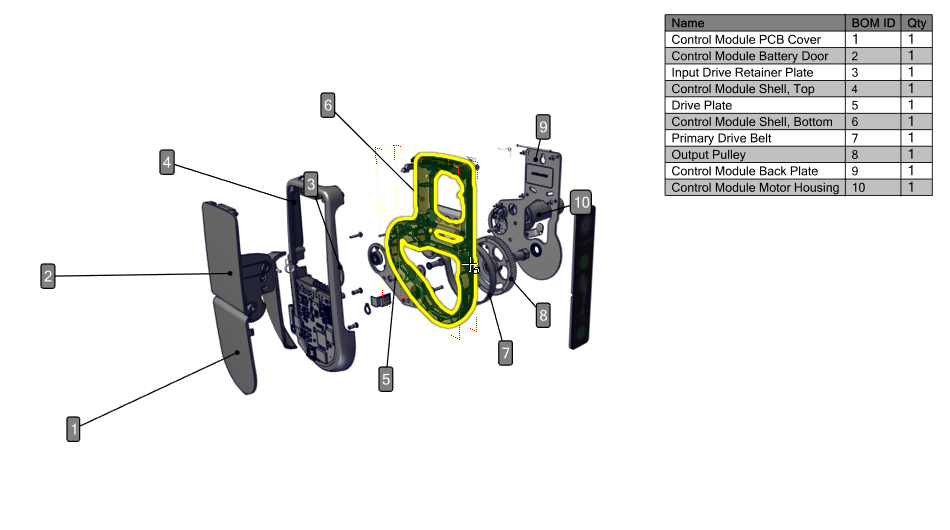
Iz tega sestava sem izbral akumolator in ustavril dodaten pogled (povezave med pogledi bodo dodane v drugem koraku, tako da vam glede tega sedaj ni potrebno skrbeti). Z orodji za preoblikovanje je enostavno ustvariti eksplozijske poglede. Pogosto z bolj poenostavljenimi podsestavi bo to zadostovalo za iskanje ustreznega dela, zlasti z ustvarjano interaktivno kosovnico. Postopek je zelo preprost da lahko dodajate kosovnice vsem eksplozijskim pogledom.

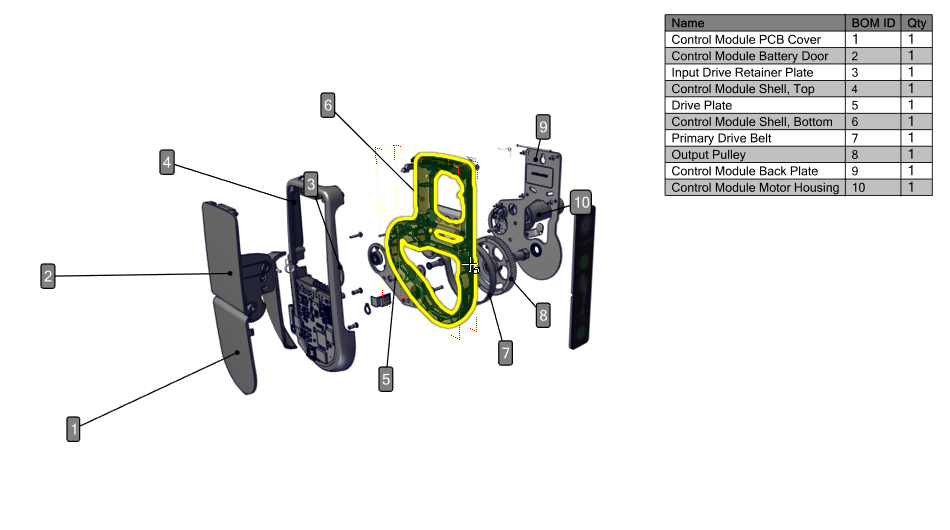
Ustvarjanje kosovnice iz eksplozijskih pogledov
- Ustvarite kosovnico za označene komponente
- Izbrati morate razstavljene elemente, ki jih želite vključiti
- Ustvarite pozicijske številke komponent
- Ustvarite balone
- Prikaži/skrij kosovnico
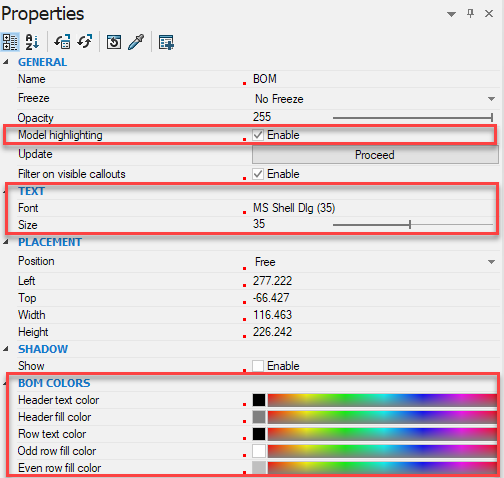
Seveda se je vredno igrati z lastnostmi po meri da dobimo lep končni izgled, zato si vzemite nekaj časa da se seznanite z tem. VEDNO omogočite poudrajanje kosovnice, da dobite povratne informacije med eksplozijskim pogledom in kosovnico. Na splošno sem razvrstil besedilo, spremenil slog v parametrično in dodal nekaj senčenja sami tabeli, toda v resnici gre za uporabniško nastavitev.


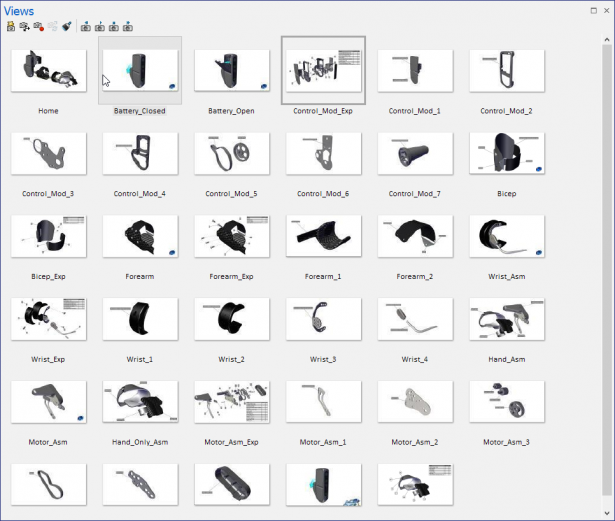
Hitro ustvarjanje pogledov posameznih komponent
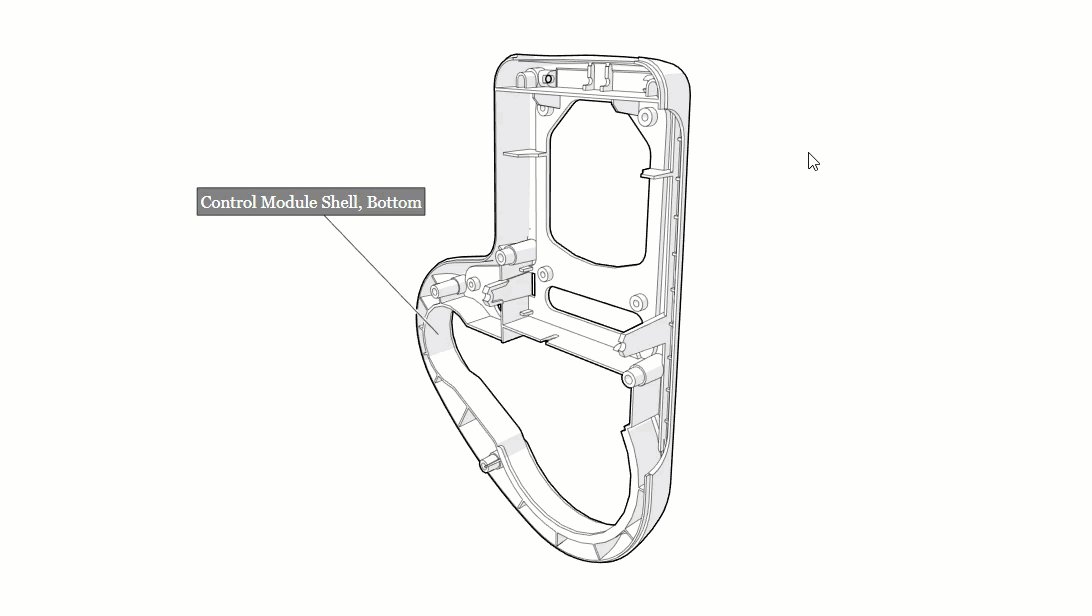
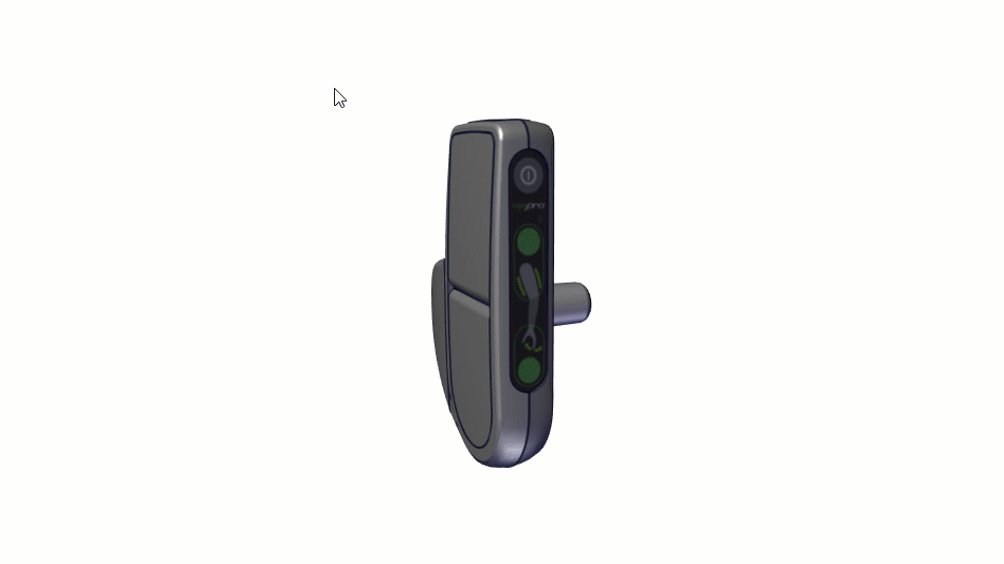
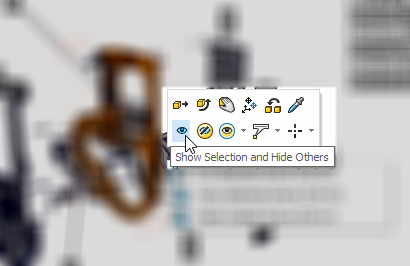
To je hiter postopke za ustvarjanje pogledov posameznih komponent iz eksplozijskih pogledov podsestavov, ki ste jih ustvarili. Začnite tako da z desnim klikom kliknete na komponento sestava v eksplozijskem pogledu in izberite »Show Selection and Hide Others«, kar vam omogoča ustvarnje pogledov z enim samim klikom. Nato posnemite poglede in se vrnite v eksplozijski pogled da ponovite postopek še za ostale komponente. Kar želimo doseči v tem prvem koraku je posnetek vsakega podosklopa in nato vsakega kosa če želite zagotoviti to globino vašemu končnemu uporabniku. V nekaterih primerih je kosovnica dovolj, v drugih boste morda želeli dodatno razdelitev na posamezne kose.


Dodajte navigacijske gumbe
To je tudi dobra priložnost za dodajanje kakeršnihkoli slik pogledom, katere ustvarimo.
Nasvet: Uporabite osnovne ikone katere so del SOLIDWORKS Composer knjižnice. Domov, nazaj, naprej, različni pogledi, vse kar je mogoče dodati navigaciji je mogoče opraviti v 2D formatu slike in dodati v knjižnico slik.

Drugi korak: Določite povezave
To nas pripelje do drugega koraka in ustvarjanje povezav. Povezave so lahko ustvarjene iz skoraj ničesar. Za to vrsto vsebine je vse kar potrebujemo povezavo iz naših dolečenih dostopnih točk za sestave in kose iz eksplozijskega pogleda do ustreznega pogleda. V bistvu, vrtanje z najvišjega nivoja do podsestavov, do eksplozijskih pogledov in kočno tudi do samih kosov.
Tukaj je skrivni recept: namesto povezave z samim pogledom, jo boste povezali z SVG datoteko, ki bo ustvarjena iz tega pogleda. Na primer: Iz glavnega menija bom ustvaril povezavo akumolatorske točke z »battery_pack.svg«. Te datoteke bomo ustvarjali v naslednjem koraku, ko bomo izvažali datoteke SVG. Te povezave se ustvarijo znotraj SVG datotek, ko so ustvarjene datoteke vektorskih slik. Ko se naloži na splet ali pa lokalno preizkusi (priporočeno Google Chrome), mora vse delovati brezhibno, če so v istem direktoriju.

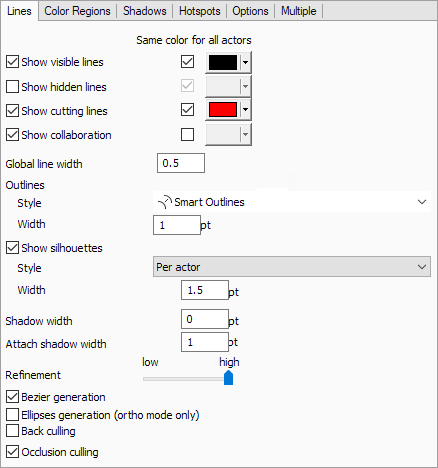
Zdaj ko ste ustvarili povezave in posodobili vse poglede, je čas za shranjevanje SVG datotek. Najraje naredim serijo testnih slik da se prepričam da bodo končne slike dobro izgledale. V delavnicah v tehničnih ilustracijah lahko spremenite debelino črt, dodate/odstranite barvo in spremenite slog orisov ter preizkusite končno SVG sliko preko gumba za predogled. Tukaj je nekaj nastavitev, ki jih na spločšno uporabljam za črno-beli SVG izhod.

Tretji korak: Izvoz slike kot SVG
Naslednji je tretji korak, izvoz SVG datotek v skupni direktorij, recimo »_svg« podmapo na isti lokaciji kot se shranjujejo HTML datoteke. To omogoča preprosto sklicevanje na datoteko SVG v glavnem meniju, ki se bo nato sklicevala na vse naslednje SVG datoteke. Ko shranjujete te slike, bo SOLIDWORKS Composer na istem mestu ustvaril vrsto podmap, da bi shranil vse podporne slike (kot so navigacijske ikone, ki sem jih prej omenil). Te datoteke shranite tudi v ta direktorij. Vsaka podporna 2D slika dobi novo ime in se navaja v datoteki SVG. Lahko ustvarite en sam primerek slike, če je ta uporabljena večkrat, vendar bi jo morali poiskati in preimenovati v SVG-ju in res ni vredno dodatnega časa, da shranite nekaj kilobajtov prostora.

To je za ustvarjanje interaktivnih vsebin. Na tej točki lahko odpremo svojo prvo sliko, v tem primeru sem imenoval prvi SVG »Myomo Home.svg«, s katerim želim da moj končni uporabnik začne. Ker so ustvarjene vse povezave za dodatne SVG datoteke, se bodo naslednje slike odprle v brskalniku. Začnite testiranje in se prepričajte da so vse povezave veljavne.
Če vidite, da NE delajo, preverite v vašem SOLIDWORKS Composer da je povezava dejansko usmerjena na SVG datoteko na pravi lokaciji, jaz prav tako odznačim »Pack Linked Resource« v lastnosih dogodka da ohranim vse SVG datoteke ločene. To olajša postopek posobaljanja datotek.

Četrti korak: Vdelaj v HTML
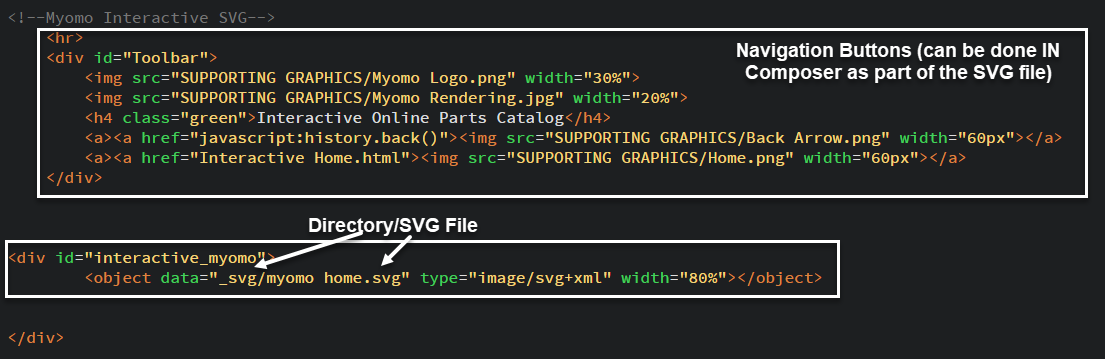
Še zadnji korak, dodajanje povezave vaši linijski HTML kodi z SVG datoteko in nalaganje spletno stran. Seveda pobrskajte kako dodati povezavo med HTML in SVG, vendar osnovna vrstica potrebuje samo to (vaša sintaxa bo drugačna):
<object data=”_svg/myomo home.svg” type=””image/svg+xml” width=”80%”>
Podatki o objektu v tem primeru kažejo na podmapo v direktoriju kjer sem shranil vse moje SVG datoteke, zato »_svg/«. Nato samo poimenujte »main menu« ali »home« SVG s katerim želite da vaš končni uporabnik začne vtem primeru »_svg/myomo home.svg« Dodal sem odstotek širine, uporabite odstotek vidne strani v primerjavi z definicijo pikslov, tako da bodo SVG datoteke odzivne.

Postopek je dokaj preprost, ko greste enkrat skozi njega. Večino časa namenite ustvarjanju pogledov in ustvarjanju povezav. Stran HTML je le ena vrstica kode, ki prinese prvo SVG datoteko, katera se bo skilicevala na ostale. Torej z malo truda in pomoči SOLIDWORKS Composer-ja lahko zgradite nekaj zelo dobrih interaktivnih spletnih vsebin (in ne le omejene na kataloge delov). Sedaj pa pojdite in poizkusite! Če se želite naučiti kako lahko SOLIDOWORKS Composer pomaga pri racionalizaciji tehničnih objav, kot so navodila za servisiranje, navodila za sestavljaje z preprostimi vizualizacijami, ki jim enostavno sledite.
Vir: https://blogs.solidworks.com/tech/2019/03/interactive-web-content-from-solidworks-composer.html